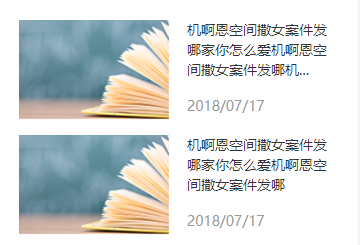
实现效果:

css:
position: relative; line-height: 20px; max-height: 60px;
js:
function overflowHiddon(el) { var s = el.textContent|| el.innerText; var n = el.offsetHeight; console.log(n); for(var i=0; i
本文共 267 字,大约阅读时间需要 1 分钟。
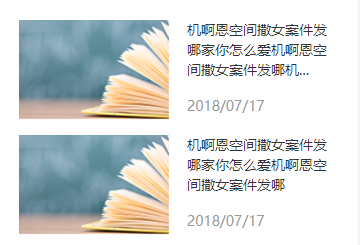
实现效果:

css:
position: relative; line-height: 20px; max-height: 60px;
js:
function overflowHiddon(el) { var s = el.textContent|| el.innerText; var n = el.offsetHeight; console.log(n); for(var i=0; i
转载于:https://www.cnblogs.com/-rainbow-/p/9507342.html